DSK
Furniture Store WooCommerce WordPress Theme
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this Documentation, please contact us via comment on ThemeForest or create a topic to our support forum: http://snstheme.com/forums/forum/wordpress-theme/. Thanks so much!
- Created: December 25, 2017
- By: snstheme
- Current Package Version is 1.1
Our theme using Visual Composer and Revolution Slider. You can find document about it via the bellow links:
Revolution Slider: http://www.themepunch.com/revslider-doc/slider-revolution-documentation/Visual Composer: http://go.wpbakery.com/getting-started
1. Installation
When you download theme from themeforest and unzip, you will be got full of main files for theme installation. It has:
- Documentation : Contains documentation file of the theme
- dsk.zip : "DSK - Furniture Store WooCommerce WordPress Theme" installation file
- dsk-child.zip : Theme Child
- PSD : Contains all source PSD files of the theme
- Plugins file : Contains premium plugins use in theme
There are 2 ways to Install Theme:
- Install Theme from the WordPress Dashboard
- Install Theme via FTP
1.1 Install Theme from the WordPress Dashboard
- Navigate to
Appearance->Themesin your WordPress admin dashboard. - Click the
Add Newbutton at the top of the page and go for the Upload option. - For the file upload, pick
dsk.zipin the theme package downloaded from ThemeForest and clickInstall Now.
1.2 Install Theme via FTP
Many users are on shared hosting with low upload limits, and in such situations the Striking theme is often too large to install through WordPress. We suggest you should upload it via FTP.
To install theme via FTP you just only upload and unzip dsk.zip file to: YOUR_ROOT/wp-content/themes/
If you don't know how to use FTP visit this link for information: http://codex.wordpress.org/FTP_Clients. And learn from WordPress Official Documentation about installing theme with FTP client or with cPanel: http://codex.wordpress.org/Using_Themes
1.3 Active dsk as default theme
After completing the upload and intstall. If you have not activated, please activate it now. To do it: Go to your Dashboard >> Appearance >> Themes and click activate dsk

1.4 Install Required Plugins
After activating the theme you will be asked to install the required plugins

Then click on Begin installing plugins to install and active all Required Plugins.
1.5 Theme Options
If you dont want Install Demo Content, you can also Import default options for Theme Options
To import default option, please follow steps:
- Go to:
Admin >> DSK >> Import/Export >> Import Options >> Sellect: Import from File - Open and copy the content of file path:
YOUR_ROOT/wp-content/themes/dsk/framework/sample-data/data/theme-options.json - Paste the conten above to form and click
Import

2. Install Demo Content
To Install Demo Content work well, please ensure the point bellow(You should contact your web host and ask them to increase those limits):
max_execution_time 720 memory_limit 512M post_max_size 256M upload_max_filesize 256M
And dont forget setting Setting Product Display >> Product Images before Import
There are 2 ways to Install Demo Content:
- Automatic
- By manually
2.1. Automatic:
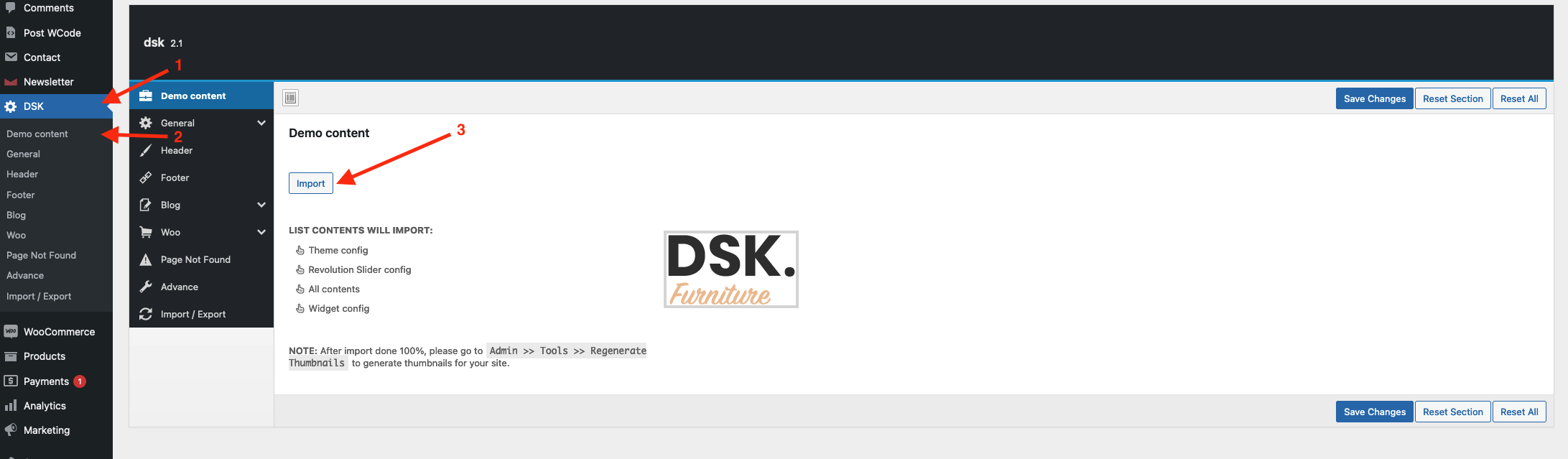
From your admin panel, navigate to DSK >> Demo Content at here you can click to button Import to install our demo content

To enable import function, please follow the checklist bellow:
- Please Install and Active plugin Wordpress Importer
- Need add
define('WP_LOAD_IMPORTERS', true);to file wp-config.php
NOTE: Maybe it will take your time from 2 - 15 miniutes to finished.
2.2. By manually: please follow steps bellow
- Revolution Slider config: Please go to
Admin >> Revolution Slider >> Import Slidertand import all sliders from: ROOT/wp-content/themes/dsk/framework/sample-data/data/revslider/ - Widget config: You can install plugin Widget Settings Importer/Exporter. After done, please go to
Admin >> Tools >> Widget Settings Importand import widget from: ROOT/wp-content/themes/dsk/framework/sample-data/data/widget_data.json - All contents: You can install plugin WordPress Importer . After done, please go to
Admin >> Tools >> Importand import All contents from: ROOT/wp-content/themes/dsk/framework/sample-data/data/all-content.xml - Theme config: Please refer section 1.5 Theme Options
2.3. Settings after Import Demo Content
After done Import Demo Content, you need setting for Instagram Feed, Newsletter, WP Custom Menu
3. Setting Home Page
Admin >> Pages >> All Pages will have some Home Page to you refer settings3.1 Create/Edit your Homepage
You can quickly build a home page using Visual Composer for WordPress that is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layouts you can imagine – no programming knowledge required
- From your Dashboard admin Navigate to Pages
- Select All Pages to see all page then:
- Or click edit one page you want
- Or Select Add New to create new page
3.2 Set your Homepage
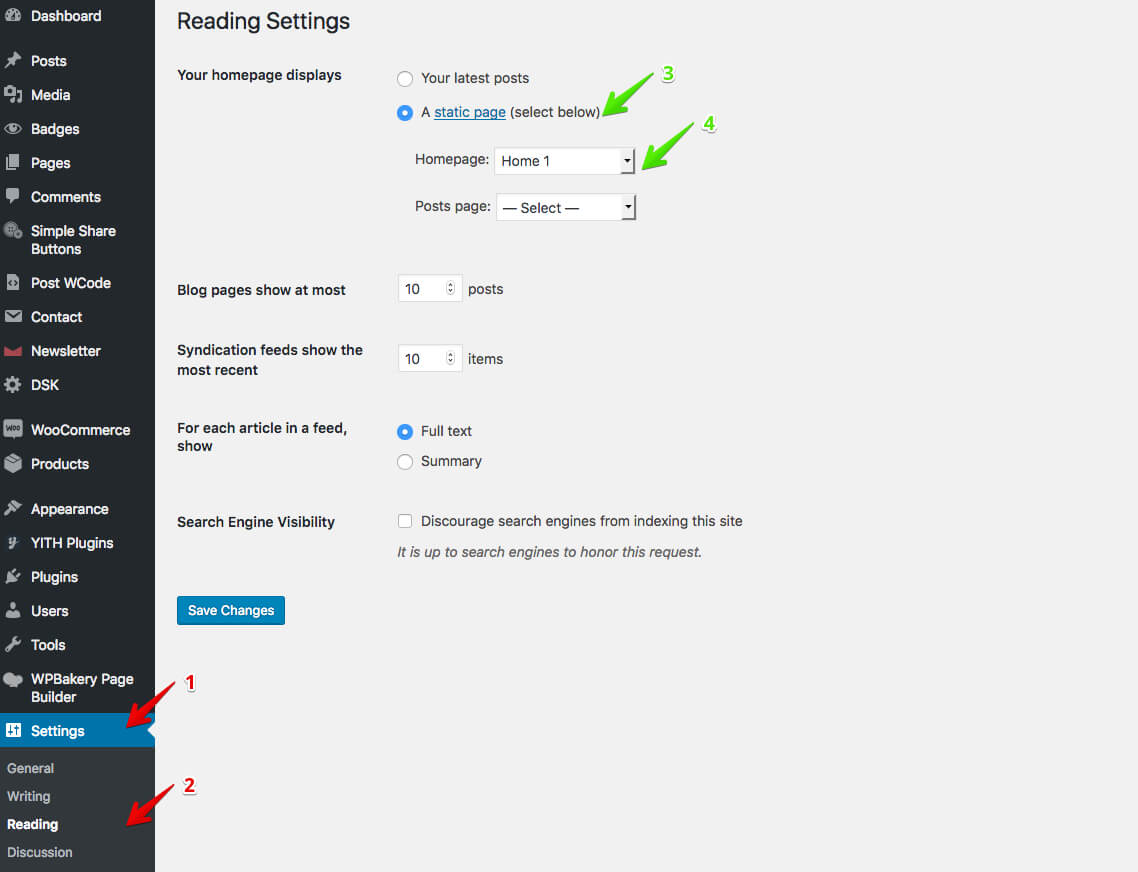
- Go to
Settings > Readingin your WordPress Dasrdoard panel - Set
Front page displaysto aStatic Page. - In the drop down menu for
Front Pagechoose a page which will be your home page. - Leave the drop down menu for
Posts pageempty, as this is not used by the theme. - Save changes.

4. Setting Blog Page
4.1 Create the blog post
From your Admin panel navigate to Posts >> Add New, then fill your information:
- Start filling in the blanks: enter your post title, write your actual body content in the main post editing box below it.
- As needed, select a category, add tags, and make other selections from the sections below the post.
- You can create blog post with a lot of Formats like link, gallery, image ..... Select format you want to create on Format from in right sidebar.
- When your post is ready, click Publish.
4.2 Manager current all blogs
Navigate to Posts >> All Posts you can see all informations of you blog post, add new, edit or delete them.
4.3 Setting Blog Pages
From your admin panel you can navigate to DSK >> Blog to setting for Blog Page. If you wanna your site have one more Blog Page style you can navigate to Pages >> New Page and create page with short code SNS Blog Page. This shortcode provided options for you to setting Blog Page style with each page
If you have installed Demo Content then at Admin >> Pages >> All Pages will have some Blog Pages to you refer settings
5. Setting Contact Page
Admin >> Pages >> All Pages will have some Contact Us page to you refer settingsFrom your Dashboard admin Navigate to Pages, Select All Pages to see all page then:
- Or click edit one page you want
- Or Select Add New to create new page.
Use Visual Composer to drag and drop element you want. With our demo we're using shortcocdes: Google Maps, Contact Form 7, ...
NOTE: With Contact Form 7 you can create/edit form at Admin >> Contact >> Contact Forms
6. Setting Menu
6.1 Create/Edit Menu
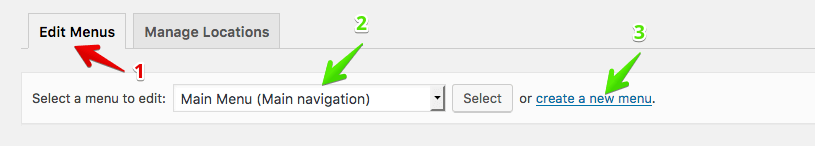
From your Dashboard admin, navigate to Appearance >> Menu at here you can
- Select a menu to edit
- or Click create a new menu

6.2 Manage Menu Locations
From your Dashboard admin, navigate to Appearance >> Menu >> Tab: Manage Locations at here you need Assign menu for Theme locations

6.3 Setting Mega Menu
At menu item we provided option to Enable Mega Menu you can sellect it

7. Post WCode
We supported post type: post-wcode. With this post type you can build the content by Visual Composer. We using post-wcode to build content in footer, sidebar, ... You can view list post-wcode via Admin >> Post WCode
To use Visual Composer in post-wcode you need config for it:

You can display post-wcode via:
- Widget
- Shortcode in other post type(Example: page)
7.1 Use Widget to display post-wcode
Refer the screenshot bellow:

7.2 Use Shortcode to display post-wcode
We also support shortcode to display the content of post-wcode
8. Setting Woocommerce
8.1 Setting Woocommerce from Theme Options
From your Dashboard admin, navigate to DSK >> Woocommerce at here we provided some options for Product Page.
8.2 Setting Product Display
From your Dashboard admin, navigate to Appearance >> Customize >> WooConnerce >> Product Images and config like image bellow:

8.3 Setting Checkout
From your Dashboard admin, navigate to Woocommerce >> Settings >> Checkout >> Checkout Options and sellect Cart Page & Checkout Page

Dont forget refer document from Woocommerce: http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
9. Setting Other Plugins
9.1 Setting Instagram Feed
From your Dashboard admin, navigate to Instagram Feed at here you can login and get access for your instagram account

After login and get Access Token, User ID. Then please copy and paste to the form and save the setting as bellow

After save the configure above, you can Customize it via Admin >> Instagram Feed >> Customize, it here you can setting for options Show the Header, 'Load More' Button, 'Follow' Button, ...
9.2 Setting Newsletter
Form 1:
Form 2:
From your Dashboard admin, navigate to Newsletter >> HTML Forms at here you can copy 2 forms above and save for your site. Don't forget replace demo.snstheme.com to your domain
10. How to translate the theme
There are 2 methods to translate
10.1 Translate Inside The Theme
This is is the traditional method, and the method most of our users use. The locate the Languages folder, follow this path: wp-content/themes/dsk/languages/
Despite this being the most popular, this method has one downside. Whenever users update the theme and the plugin, the whole Theme folder is replaced with a new and updated folder, which in turn overwrites their translation files.
If you choose to store your language files using this method, remember that the file structure is only the language name. For example, if the language files are in the Deutsch language, the file names would be en_US.mo and en_US.po.
You can translate default po file with POEdit tool. You can see here for more details.
IMPORTANT NOTE: If you choose to use this method, don't forget to backup files you don't want to lose before updating dsk.
10.2 Translate use WPML Plugin
WPML is the most popular plugin for multi language support, Porto is fully compatible with WPML. Below you will find documentation their team created for using WPML plugin with Porto. If you've purchased WPML and have any questions or issues, please check the links below.
- WPML Plugin - The highly recommended plugin to manage multi-lingual sites
- WPML Forum Support - If you bought WPML then you get free support from their amazing team
- Translating Widgets - Tutorial recommended by wpml team for translating widgets
Click Here To Purchase WPML Plugin!
11.Child Theme
We have provided a child theme package ready for you to use if you wish to make changes to files, while keeping them through updates. The child theme is included within the main download folder, and is named dsk-child all you need to do is upload this as well as the standard "dsk" folder, and then activate the child theme in Appearance > Themes from the WordPress menu.
NOTE: To know more about the child themes follow http://codex.wordpress.org/Child_Themes
12. How to Update Theme
You should install dsk-child, and all your customize on this child theme. So, with each our updates It will doesn't affect to your customize. To update please follow steps:
- Go to
Themeforest >> Your_Account >> Downloadsin this page you can download newest version of the theme - Extract download file from Themeforest you will see file dsk.zip
- Upload and Extract file dsk.zip to folder web
ROOT/wp-content/themes/ - Refresh/Clear cache if you are using plugin about cache.
13. Update History
02 June 25: Updated version 2.3 - Improved: Security for theme. - Updated: Compatible with WooCommerce 9.8.5 - Updated: Compatible with plugin WPBakery Page Builder 8.4.1, plugin Slider Revolution 6.7.34 - Updated: Compatible with WordPress 6.8.1 - Updated: Compatible with plugin DSK Shortcodes 1.4 23 September 24: Updated version 2.2 - Improved: Performance optimization. - Updated: Compatible with WooCommerce 9.3.2 - Updated: Compatible with plugin WPBakery Page Builder 7.9, plugin Slider Revolution 6.7.18 - Updated: Compatible with WordPress 6.6.2 26 June 24: Updated version 2.1 - Improved: Import Demo Content function - Updated: Update to version 1.3 for plugin DSK ShortCodes 23 June 24: Updated version 2.0 - Updated: Compatible with WooCommerce 9.0.1 - Updated: Compatible with plugin WPBakery Page Builder 7.7.2, plugin Slider Revolution 6.7.13 - Updated: Compatible with WordPress 6.5.4 - Updated: Update to version 1.2 for plugin DSK ShortCodes 23 November 23: Updated version 1.9 - Updated: Compatible with WooCommerce 8.3.1 - Updated: Compatible with plugin WPBakery Page Builder 7.2, plugin Slider Revolution 6.6.18 - Updated: Compatible with WordPress 6.4.1 - Updated: Update to version 1.1 for plugin DSK Extra 11 October 22: Updated version 1.8 - Updated: Compatible with WooCommerce 6.9.4 - Updated: Compatible with plugin WPBakery Page Builder 6.9.0, plugin Slider Revolution 6.6.1 - Updated: Compatible with WordPress 6.0.2 11 February 21: Updated version 1.7 - Updated: Compatible with WooCommerce 5.0.0 - Updated: Compatible with WPBakery Page Builder 6.5.0, Slider Revolution 6.3.9 - Updated: Compatible with WordPress 5.6.1 - Updated: Update to version 1.1 for plugin DSK Shortcodes 06 August 20: Updated version 1.6 - Updated: Compatible with WooCommerce 4.4.1 - Updated: Compatible with plugin WPBakery Page Builder 6.3.0, Slider Revolution 6.2.22 - Updated: Compatible with WordPress 5.5.1 06 August 20: Updated version 1.5 - Updated: Compatible with WooCommerce 4.3.1 - Updated: Compatible with Slider Revolution 6.2.15 - Updated: Compatible with WordPress 5.4.2 26 May 2020: Updated version 1.4 - Updated: Compatible with plugin WooCommerce 4.1.1 - Updated: Compatible with WordPress 5.4.1 - Updated: Compatible with plugin Slider Revolution 6.2.9, plugin WPBakery Page Builder 6.2.0 026 September 2019: Updated to version 1.3 - Updated: Compatible with WooCommerce 3.7.0 - Updated: Compatible with WPBakery Page Builder 6.0.5, Slider Revolution 6.1.2 02 May 2019: Updated to version 1.2 - Updated: Compatible with WooCommerce 3.6.2 - Updated: Compatible with WPBakery Page Builder 5.7, Slider Revolution 5.4.8.3 - Improved: Theme style 04 January 2019: Released version 1.1 - Improved: Search by title only - Updated: Compatible with WooCommerce 3.5.3 - Updated: Compatible with WPBakery Page Builder 5.6, Slider Revolution 5.4.8.1 08 Jully 2018: Released version 1.0