Nitan
Fashion WooCommerce Wordpress Theme
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this Documentation, please contact us via comment on ThemeForest or create a topic to our support forum: http://snstheme.com/forums/forum/wordpress-theme/. Thanks so much!
- Created: July 02 2016
- By: snstheme
- Current Package Version is 1.0
Our theme using Visual Composer and Revolution Slider. You can find document about it via the bellow links:
Revolution Slider: http://www.themepunch.com/revslider-doc/slider-revolution-documentation/Visual Composer: http://go.wpbakery.com/getting-started
1. Installation
When you download theme from themeforest and unzip, you will be got full of main files for theme installation. It has:
- Documentation : Contains documentation file of the theme
- snsnitan.zip : "Nitan - Fashion WooCommerce Wordpress Theme" installation file
- snsnitan-child.zip : Theme Child
- PSD : Contains all source PSD files of the theme
There are 2 ways to Install Theme:
- Install Theme from the WordPress Dashboard
- Install Theme via FTP
1.1 Install Theme from the WordPress Dashboard
- Navigate to
Appearance->Themesin your WordPress admin dashboard. - Click the
Add Newbutton at the top of the page and go for the Upload option. - For the file upload, pick
snsnitan.zipin the theme package downloaded from ThemeForest and clickInstall Now.
1.2 Install Theme via FTP
Many users are on shared hosting with low upload limits, and in such situations the Striking theme is often too large to install through Wordpress. We suggest you should upload it via FTP.
To install theme via FTP you just only upload and unzip snsnitan.zip file to: YOUR_ROOT/wp-content/themes/
If you don't know how to use FTP visit this link for information: http://codex.wordpress.org/FTP_Clients. And learn from Wordpress Official Documentation about installing theme with FTP client or with cPanel: http://codex.wordpress.org/Using_Themes
1.3 Active snsnitan as default theme
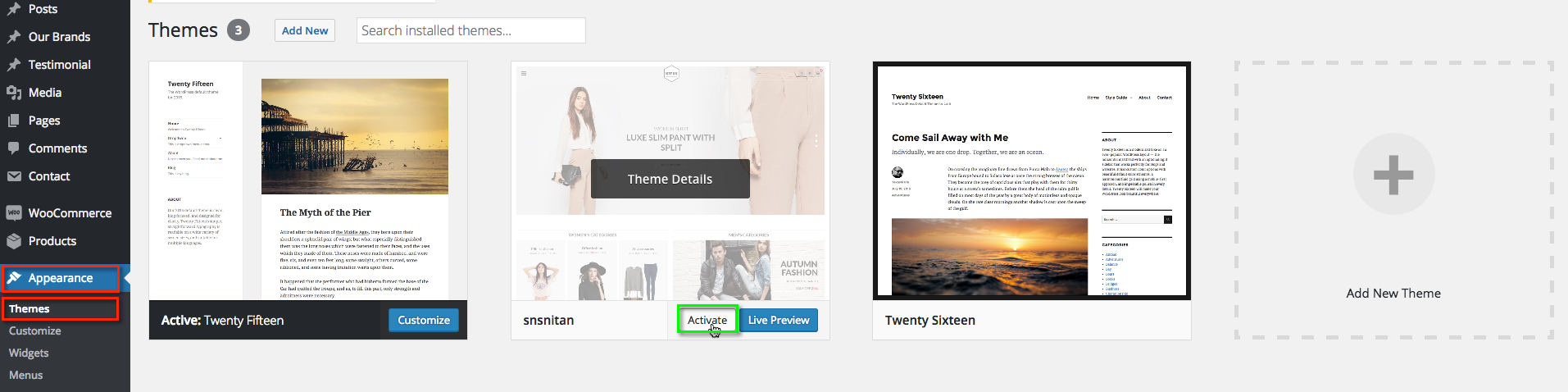
After completing the upload and intstall. If you have not activated, please activate it now. To do it: Go to your Dashboard >> Appearance >> Themes and click activate snsnitan

1.4 Install Required Plugins
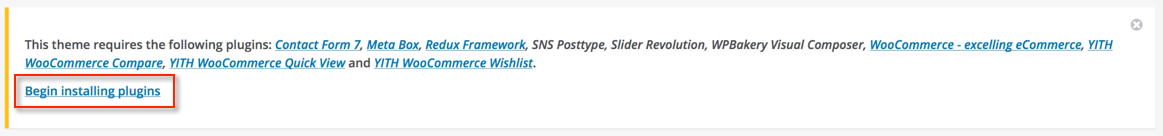
After activating the theme you will be asked to install the required plugins

Then click on Begin installing plugins to install and active all Required Plugins.
1.5 Theme Options
If you dont want Install Demo Content, you can also Import default options for Theme Options
To import default option, please follow steps:
- Go to:
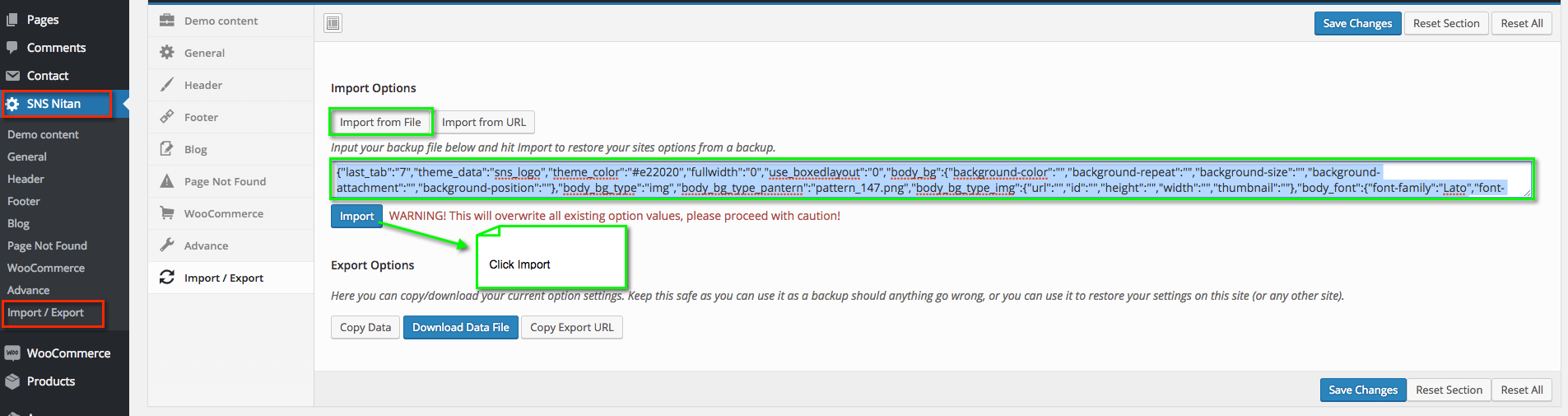
Admin >> SNS Nitan >> Import/Export >> Import Options >> Sellect: Import from File - Open and copy the content of file path:
YOUR_ROOT/wp-content/themes/snsnitan/framework/sample-data/data/theme-options.json - Paste the conten above to form and click
Import

2. Install Demo Content
There are 2 ways to Install Demo Content:
2.1. Automatic:
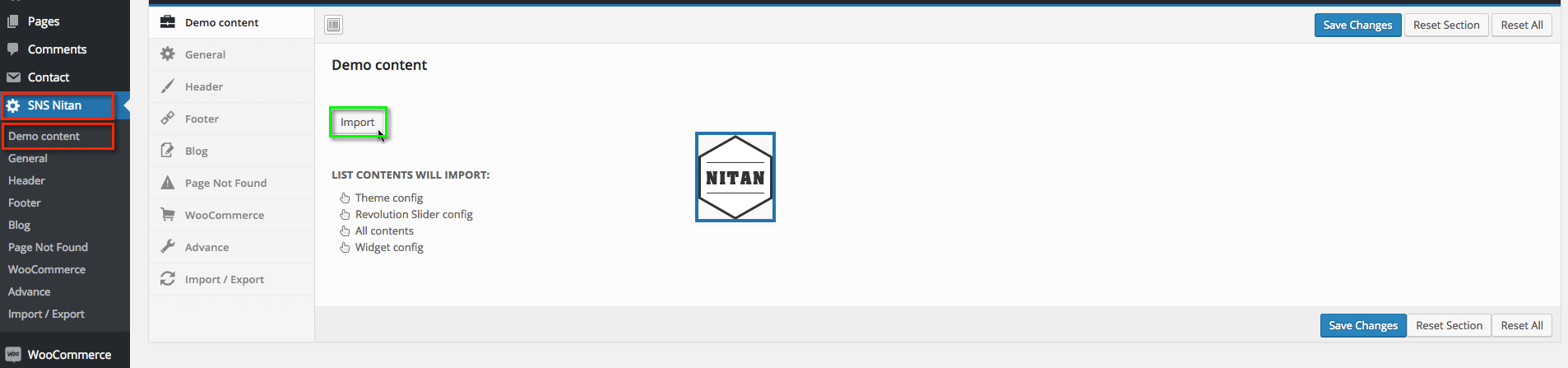
From your admin panel, navigate to SNS Hadona >> Demo Content at here you can click to button Import to install our demo content

To enable import function, please follow the checklist bellow:
- Please Install and Active plugin Wordpress Importer
- Need add
define('WP_LOAD_IMPORTERS', true);to file wp-config.php
To Install Demo Content work well, please ensure the point bellow:
You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
NOTE: Maybe it will take your time from 2 - 15 miniutes to finished.
2.2. By manually:
- Theme config: Please refer section 1.5 Theme Options
- Revolution Slider config: Please go to
Admin >> Revolution Slider >> Import Slidertand import all sliders from: ROOT/wp-content/themes/snsnitan/framework/sample-data/data/revslider/ - Widget config: You can install plugin Widget Settings Importer/Exporter. After done, you can go to
Admin >> Tools >> Widget Settings Importand import widget from: ROOT/wp-content/themes/snsnitan/framework/sample-data/data/widget_data.json - All contents: You can install plugin Wordpress Importer After done, you can go to
Admin >> Tools >> Importand All Content from: ROOT/wp-content/themes/snsnitan/framework/sample-data/data/all-content.xml
3. Setting Home Page
Admin >> Pages >> All Pages will have some Home Page to you refer settings3.1 Create/Edit your Homepage
You can quickly build a home page using Visual Composer for WordPress that is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layouts you can imagine – no programming knowledge required
- From your Dashboard admin Navigate to Pages
- Select All Pages to see all page then:
- Or click edit one page you want
- Or Select Add New to create new page
3.2 Set your Homepage
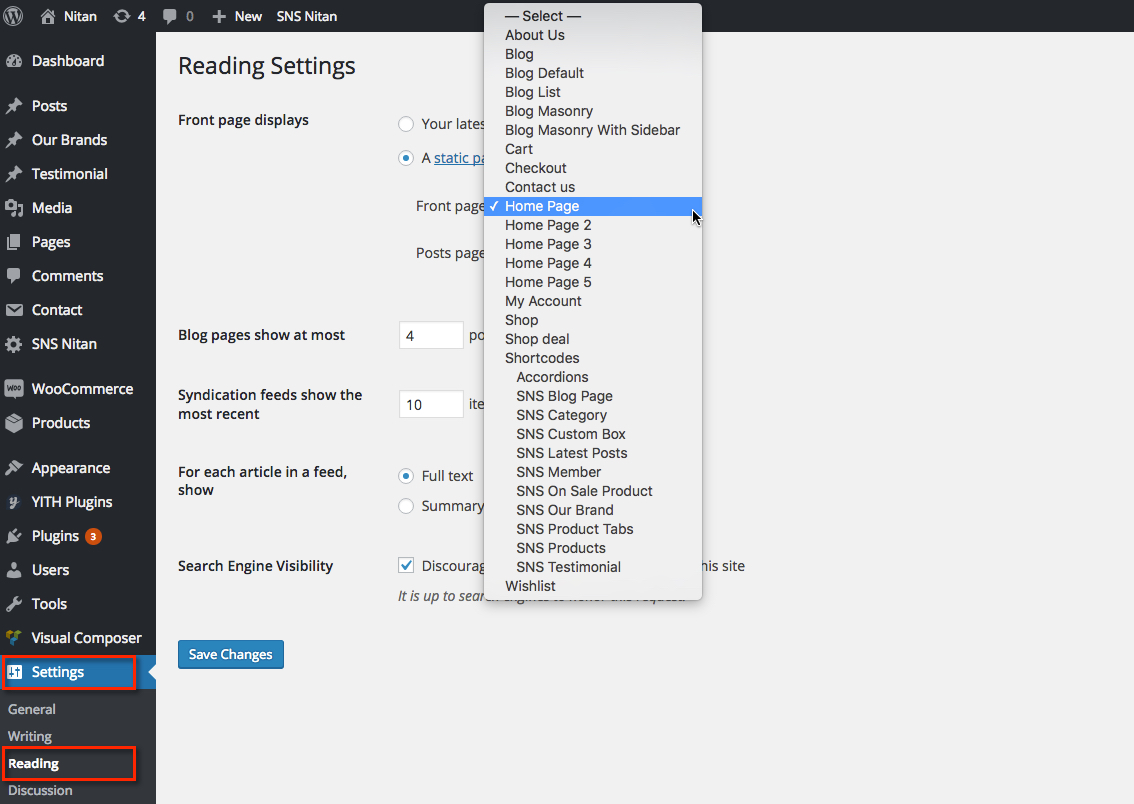
- Go to
Settings > Readingin your WordPress Dasrdoard panel - Set
Front page displaysto aStatic Page. - In the drop down menu for
Front Pagechoose a page which will be your home page. - Leave the drop down menu for
Posts pageempty, as this is not used by the theme. - Save changes.

4. Setting Blog Page
4.1 Create the blog post
From your Admin panel navigate to Posts >> Add New, then fill your information:
- Start filling in the blanks: enter your post title, write your actual body content in the main post editing box below it.
- As needed, select a category, add tags, and make other selections from the sections below the post.
- You can create blog post with a lot of Formats like link, gallery, image ..... Select format you want to create on Format from in right sidebar.
- When your post is ready, click Publish.
4.2 Manager current all blogs
Navigate to Posts >> All Posts you can see all informations of you blog post, add new, edit or delete them.
4.3 Setting Blog Pages
From your admin panel you can navigate to SNS Nitan >> Blog to setting for Blog Page. If you wanna your site have one more Blog Page style you can navigate to Pages >> New Page and create page with short code SNS Blog Page. This shortcode provided options for you to setting Blog Page style with each page
If you have installed Demo Content then at Admin >> Pages >> All Pages will have some Blog Pages to you refer settings
5. Setting Contact Page
Admin >> Pages >> All Pages will have some Contact Us page to you refer settingsFrom your Dashboard admin Navigate to Pages, Select All Pages to see all page then:
- Or click edit one page you want
- Or Select Add New to create new page.
Use Visual Composer to drag and drop element you want. With our demo we're using shortcocdes: Google Maps, Text Block, Contact Form 7
NOTE: With Contact Form 7 you can create/edit form at Admin >> Contact >> Contact Forms
6. Setting Woocommerce
6.1 Setting Woocommerce from Theme Options
From your Dashboard admin, navigate to SNS Nitan >> Woocommerce at here we provided some options for Product Page.
6.2 Setting Product Display
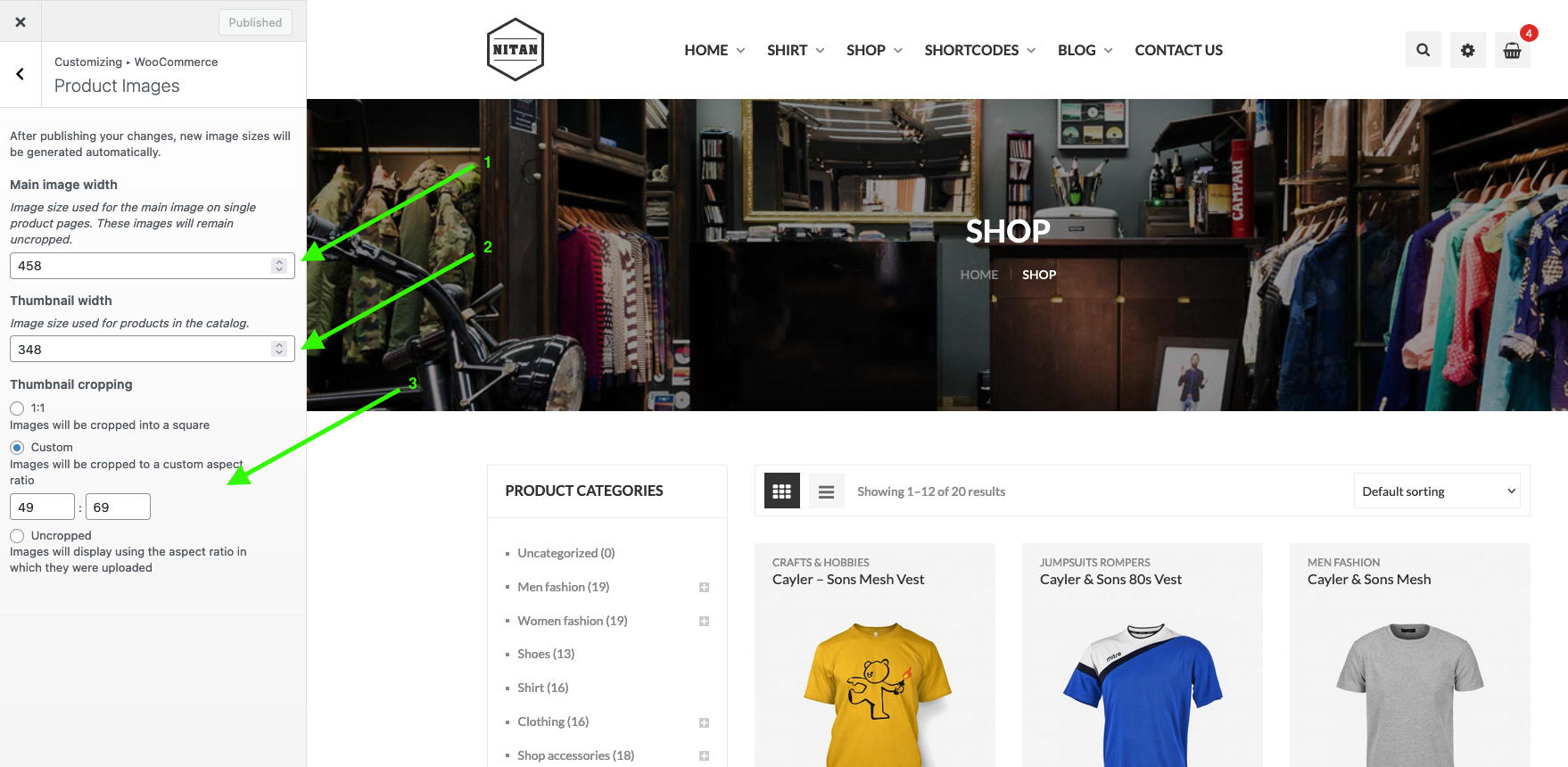
From your Dashboard admin, navigate to Admin >> Appearance >> Customize >> WooCommerce >> Product Images and config like image bellow:

6.2 Setting Checkout
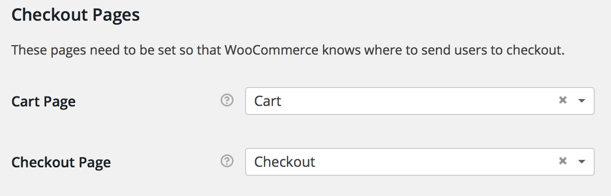
From your Dashboard admin, navigate to Woocommerce >> Settings >> Checkout >> Checkout Options and sellect Cart Page & Checkout Page

Dont forget refer document from Woocommerce: http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
7. Setting Menu
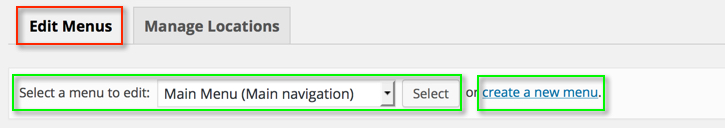
7.1 Create/Edit Menu
From your Dashboard admin, navigate to Appearance >> Menu at here you can
- Select a menu to edit
- or Click create a new menu

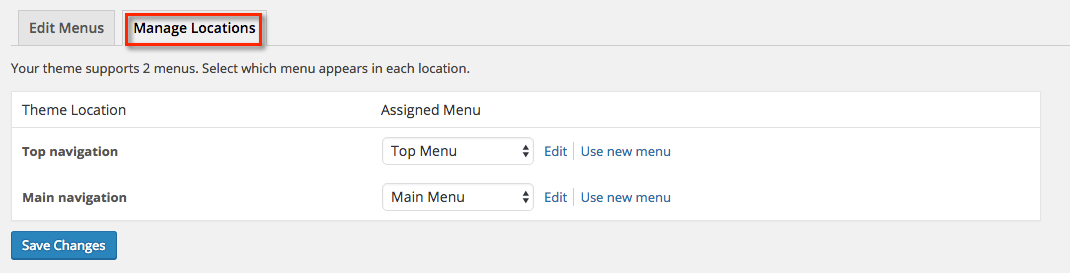
7.2 Manage Menu Locations
From your Dashboard admin, navigate to Appearance >> Menu >> Tab: Manage Locations at here you need Assign menu for Theme locations

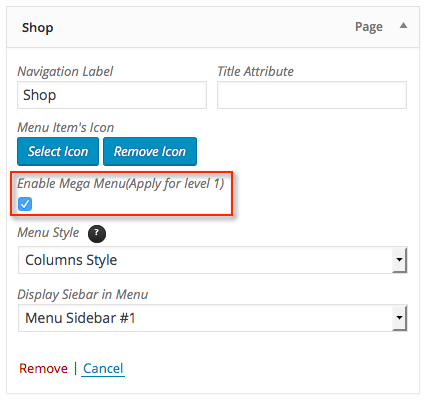
7.3 Setting Mega Menu
At menu item we provided option to Enable Mega Menu you can sellect it

8.Testimonial & Brand
We supported 2 post type: Testimonial & Brand. And we provided 2 shortcodes(SNS Our Brand, SNS Testimonial) to dispay them to any page
8.1 Create/edit Testimonial
From your Admin panel navigate to Testimonial >> Testimonial, then click edit or sellect Add new and fill your information
8.2 Create/edit Brand
From your Admin panel navigate to Our Brands >> Our Brands, then click edit or sellect Add new and fill your information
9.Child Theme
We have provided a child theme package ready for you to use if you wish to make changes to files, while keeping them through updates. The child theme is included within the main download folder, and is named snsnitan-child all you need to do is upload this as well as the standard "snsnitan" folder, and then activate the child theme in Appearance > Themes from the WordPress menu.
NOTE: To know more about the child themes follow http://codex.wordpress.org/Child_Themes
10. How to translate the theme
There are 2 methods to translate
10.1 Translate Inside The Theme
This is is the traditional method, and the method most of our users use. The locate the Languages folder, follow this path: wp-content/themes/snsnitan/languages
Despite this being the most popular, this method has one downside. Whenever users update the theme and the plugin, the whole Theme folder is replaced with a new and updated folder, which in turn overwrites their translation files.
If you choose to store your language files using this method, remember that the file structure is only the language name. For example, if the language files are in the Deutsch language, the file names would be en_US.mo and en_US.po.
You can translate default po file with POEdit tool. You can see here for more details.
IMPORTANT NOTE: If you choose to use this method, don't forget to backup files you don't want to lose before updating snsnitan.
10.2 Translate use WPML Plugin
WPML is the most popular plugin for multi language support, Porto is fully compatible with WPML. Below you will find documentation their team created for using WPML plugin with Porto. If you've purchased WPML and have any questions or issues, please check the links below.
- WPML Plugin - The highly recommended plugin to manage multi-lingual sites
- WPML Forum Support - If you bought WPML then you get free support from their amazing team
- Translating Widgets - Tutorial recommended by wpml team for translating widgets
Click Here To Purchase WPML Plugin!
11. Update History
04 June 25: Updated version 3.0 - Improved: Security for theme. - Updated: Compatible with WooCommerce 9.8.5 - Updated: Compatible with plugin WPBakery Page Builder 8.4.1, plugin Slider Revolution 6.7.34 - Updated: Compatible with WordPress 6.8.1 08 December 23: Updated version 2.9 - Updated: Compatible with WooCommerce 8.3.1 - Updated: Compatible with plugin WPBakery Page Builder 7.2, plugin Slider Revolution 6.6.18 - Updated: Compatible with WordPress 6.4.1 09 August 21: Updated version 2.8 - Updated: Compatible with WooCommerce 5.5.2 - Updated: Compatible with plugin WPBakery Page Builder 6.7.0, plugin Slider Revolution 6.5.6 08 April 21: Updated version 2.7 - Updated: Compatible with WooCommerce 5.1.0 - Updated: Compatible with WPBakery Page Builder 6.6.0, Slider Revolution 6.4.6 - Updated: Compatible with WordPress 5.7 07 August 20: Updated version 2.6 - Updated: Compatible with WooCommerce 4.3.1 - Updated: Compatible with Slider Revolution 6.2.15 - Updated: Compatible with WordPress 5.4.2 20 May 2020: Updated to version 2.5 - Updated: Compatible with plugin WooCommerce version 4.1.0 - Updated: Compatible with plugins: WPBakery Visual Composer version 6.2, Slider Revolution version 6.2.8 - Updated: Compatible with WordPress 5.4.1 15 Jully 2019: Updated to version 2.4 - Updated: Compatible with plugin WooCommerce version 3.6.5 - Updated: Compatible with plugins: WPBakery Visual Composer version 6.0.3, Slider Revolution version 6.0.4 - Updated: Compatible with WordPress 5.2.2 07 January 2019: Updated to version 2.3 - Updated: Compatible with plugin WooCommerce version 3.5.3 - Updated: Compatible with WordPress 5.0.2 - Improved: WooCommerce title page 13 December 2018: Updated to version 2.2 - Updated: Compatible with plugin WooCommerce version 3.5.2 - Updated: Compatible with plugins: WPBakery Visual Composer version 5.6, Slider Revolution version 5.4.8.1 - Updated: Compatible with WordPress 5.0.1 21 May 2018: Updated to version 2.1 - Updated: Compatible with plugin WooCommerce version 3.3.5 - Updated: Compatible with plugins: WPBakery Visual Composer version 5.4.7, Slider Revolution version 5.4.7.3 - Updated: Compatible with WordPress 4.9.6 15 June 2017: Updated to version 2.0 - Updated: Compatible with plugin WooCommerce version 3.0.8 - Updated: Compatible with plugins: WPBakery Visual Composer version 5.1.1, Slider Revolution version 5.4.5.1 - Updated: Compatible with WordPress 4.8 08 January 2017: Updated to Version 1.3 - Updated: WordPress 4.7 - Updated: Plugin Visual Composer version 5.0.1, Slider Revolution version 5.3.1.5 19 October 2016: Updated to Version 1.2 - Improved: Import Demo Content 12 September 2016: Updated to Version 1.1 - Improved: Compatible with last version of MetaBox plugin 25 August 2016: Released Version 1.0